بسم الله الرحمان الرحيم الحمد لله الذي أحلّ الطيبات وحرّم الخبائث ، أحمده وأشكره ، وأثني عليه وأستغفره ، وأشهَد أن لا إله إلا الله وحدَه لا شريكَ له ، وأشهَد أنَّ محمَّدًا عبدُه ورسوله ، صلَّى الله عليه وعلى آله وصحبِه وسلّم تسليمًا كثيرًا
اليوم سوف نشرح لكم إضافة متميزة في البلوجر وهي صندوق التعليقات كما تعرفون موقع فيسبوك يعتبر من أكبر المواقع الإجتماعية في العالم ويعتبر قبلة للمدونين لأنه يحتوي على كثير من الإضافات الرائعة ونحن سنتطرق إلى إضافة مهمة وهي FaceBook Comment إنه صندوق التعليقات الـ FaceBook المميز صندوق الخاص بالـ FaceBook وهو أفضل من الموجود في Blogger لتعرف أكثر تابع معي ...
يجب أن تكون مسجلا في فيسبوك ثم
ندخل إلى هذا الرابط إضغط هنا
ثم إتبع الشرح
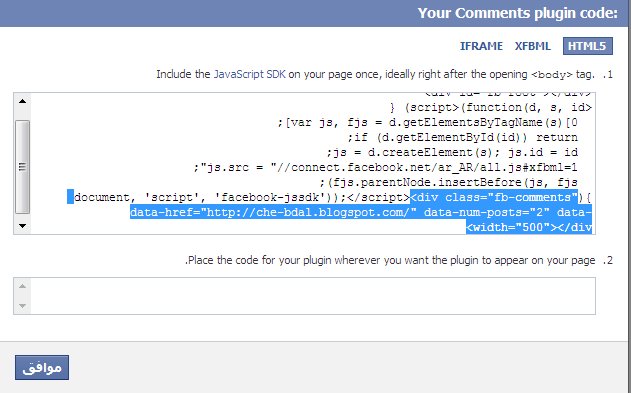
ستحصل على
ثم
إسحب الكود الثاني إلى الكود الأول كما موضح في الصورة
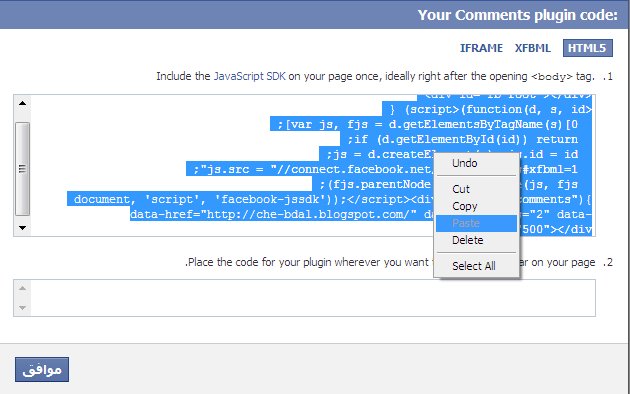
ثم
ثم أنسخ الكود كما موضح في الصورة
ثم إبحث عن هذا الكود
<b:includable id='comments' var='post'> |
واضف الكود بعدها مباشرةاحفظ القالب
أخوكم عبدالله نسألكم بالدعاءلنا
وإذا أعجبتك الإضافة إضغط على




 3:45 م
3:45 م
 Unknown
Unknown